Resolución del Ejercicio 9
Paso a paso crearemos el formulario que se nos pide
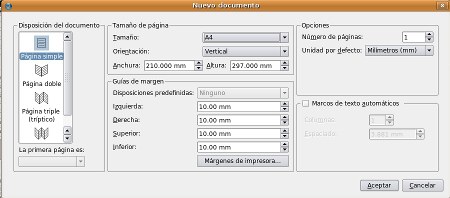
Crea un nuevo fichero llamado formulario.sla de una página tamaño A4 y diseña el siguiente formulario:
Creamos un nuevo documento en A4. Situamos unas guías más o menos para ir situándonos visualmente y ver dónde ir colocando los cuadros
 |
 |
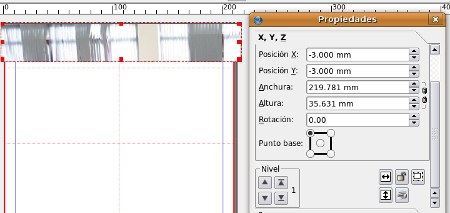
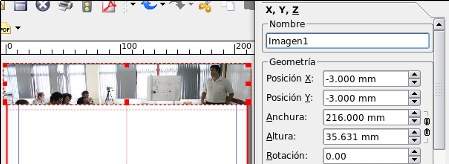
Empezamos a colocar objetos. Podemos trabajar con las propiedades y dejamos margenes de sangría.
 |
 |
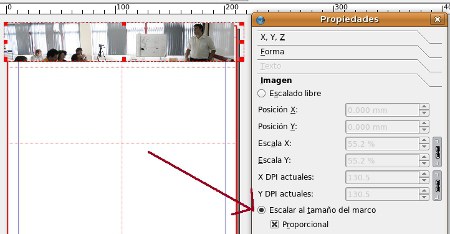
Volvemos a poner Escalado Libre y jugamos un poco con las escalas hasta dejar la imagen como la queremos ver.
 |
Creación del título
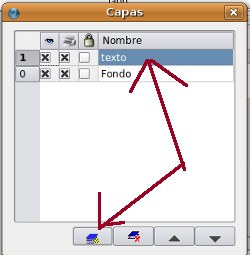
Primero creamos otra capa donde iremos metiendo los textos. En la ventana de capas (F6), añadimos una nueva capa:
 |
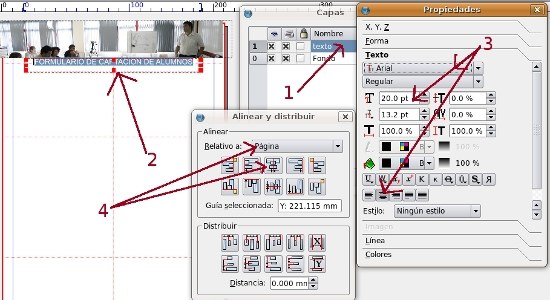
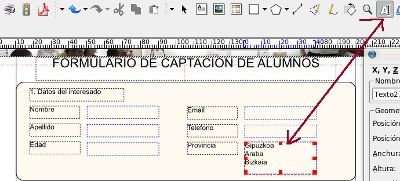
Creamos la caja de texto estando situados en la capa de texto (1).Escribimos dentro FORMULARIO DE CAPTACION DE ALUMNOS.(2)
Le damos las propiedades adecuadas (3): Arial regular, tamaño 20 pt y alineado al centro
Además vamos a colocar la caja justo en el centro de la página (4): en el panel de Alinear y Distribuir, elegimos relativo a Pagina y seleccionamos el 3º botón (alinear al centro)
 |
Formas que contienen los formularios
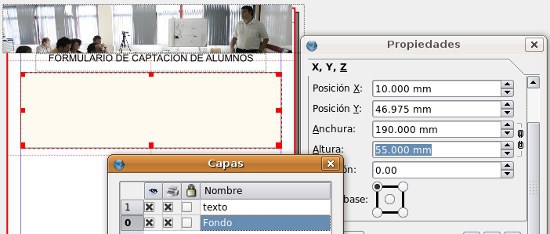
Vamos a crear ahora las formas que contienen luego los formularios, y las vamos a crear en la capa de fondo. Son cajas cuadriculadas, con bordes redondeados y con un color de fondo. Crearemos una, la copiaremos y luego pegaremos para crear las otras 2 iguales.
 |
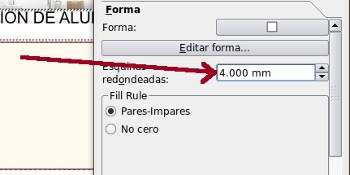
Le damos en Propiedades: Forma: Esquinas redondeadas un valor de 4 mm por ejemplo para redondear las esquinas del rectángulo.
 |
Y copiamos y pegamos otras 2 cajas iguales. Las movemos a sus sitios y aquí tenemos ya
 |
Ahora empezamos a colocar dentro de estas formas los textos y los elementos de formulario.
Primera caja de elementos de formulario
 |
-
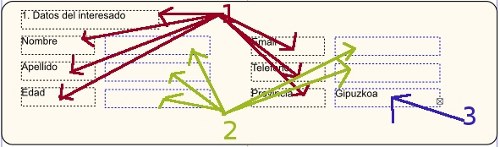
Cajas de texto normales (1)
-
Elementos de formulario: campo de texto (2)
-
Elemento de formulario: casilla combo (3): con la herramienta de Editar contenido de Marco escribimos dentro del elemento los posibles valores de provincia: Gipuzkoa, Araba, Bizkaia. Para escribir los valores amplio un poco la casilla, pero luego una vez los he metido, vuelvo a ponerla peque.
 |
Segunda caja de elementos de formulario
 |
-
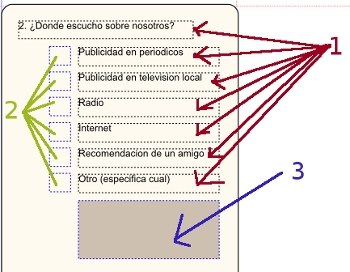
Cajas de texto normales (1)
-
Elementos de formulario: Casillas de marcado (2). Creamos una, y la copiamos y pegamos
-
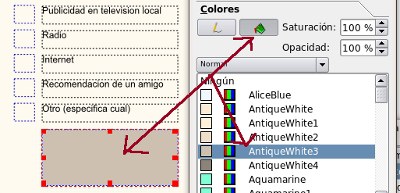
Elemento de formulario: Campo de texto(3). En Opciones marcamos Multilínea, y en Propiedades(F2): Colores, le ponemos el color que queremos de fondo
 |
Para terminar como siempre alineamos con Ventanas: Alinear y Distribuir
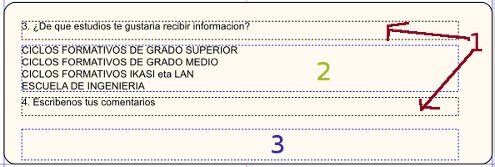
Tercera caja de elementos de formulario
 |
-
Cajas de texto normales (1)
-
Elementos de formulario: Casilla de Lista (2).
-
Elemento de formulario: Campo de texto(3). En opciones, ponemos Multilínea. Además le cambiamos el color de fondo
caja de texto con imagen en medio
Tenemos que dibujar una caja de texto normal. Después de posicionarla, botón derecho: Texto de ejemplo y así se nos rellena con un texto de ejemplo
 |
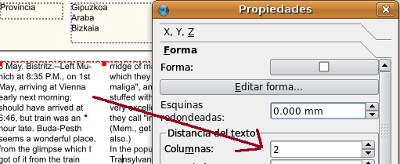
Para ponerla a dos columnas: Propiedades: Forma: Columnas : 2
 |
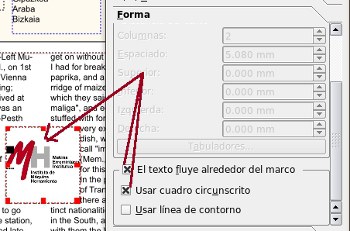
Y metemos un cuadro de imagen, donde ponemos el logo del IMH y luego ponemos en Propiedades: Forma que el texto fluya alrededor del marco y que use el cuadro circunscrito
 |
Listo , ya tenemos lo que buscábamos:
Nos faltaría exportarlo a PDF y listo. Archivo: Exportar: Guardar como PDF. Elegimos que sea la versión 1.5 y listo.
 |


